App Lab
For Week 3, we had to make an app that a user could interact with
Code.org AppLab
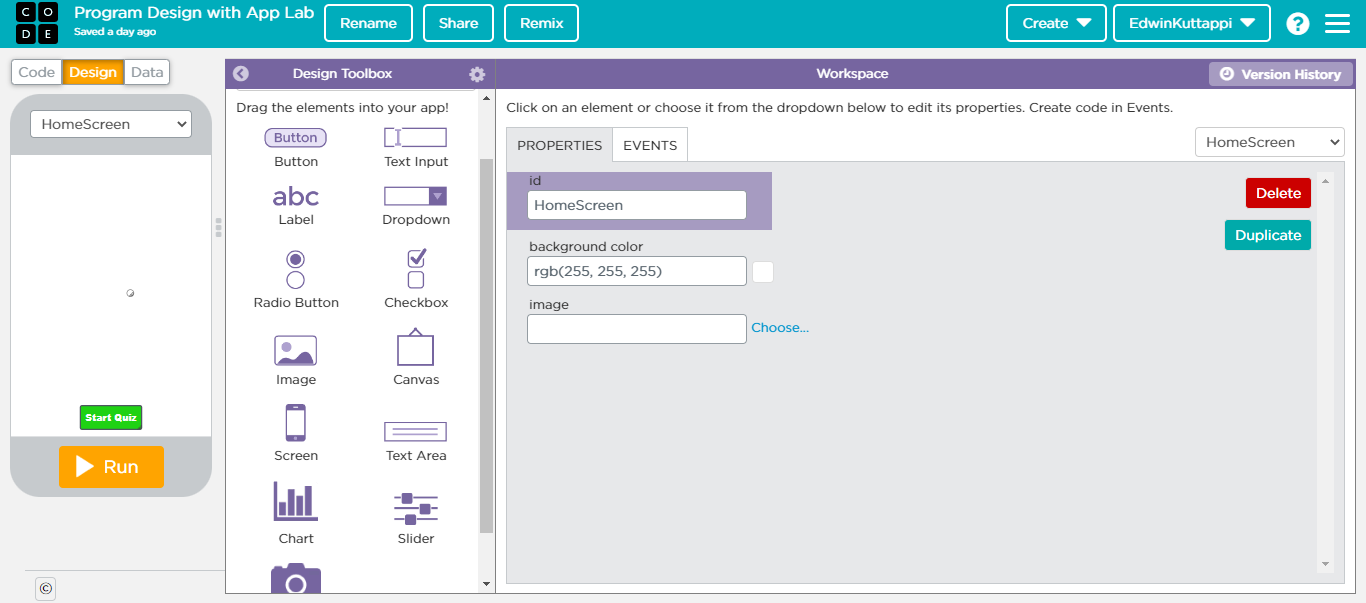
We were told to design an app using Code.org with an App Lab. I opened the App Lab and then went to the design tab and added a button to start the quiz. This picture below shows what the window looked like and by the end of this app, I hope it looks much better

My Plan for this AppLab is to make a Quiz about Technology with 4 Questions and I want them to be able to have multiple attempts to get the question right and that way they can for sure get a 100% on the quiz.
Final Draft
AppLab Part 1 - The Design of Homepage and Instruction
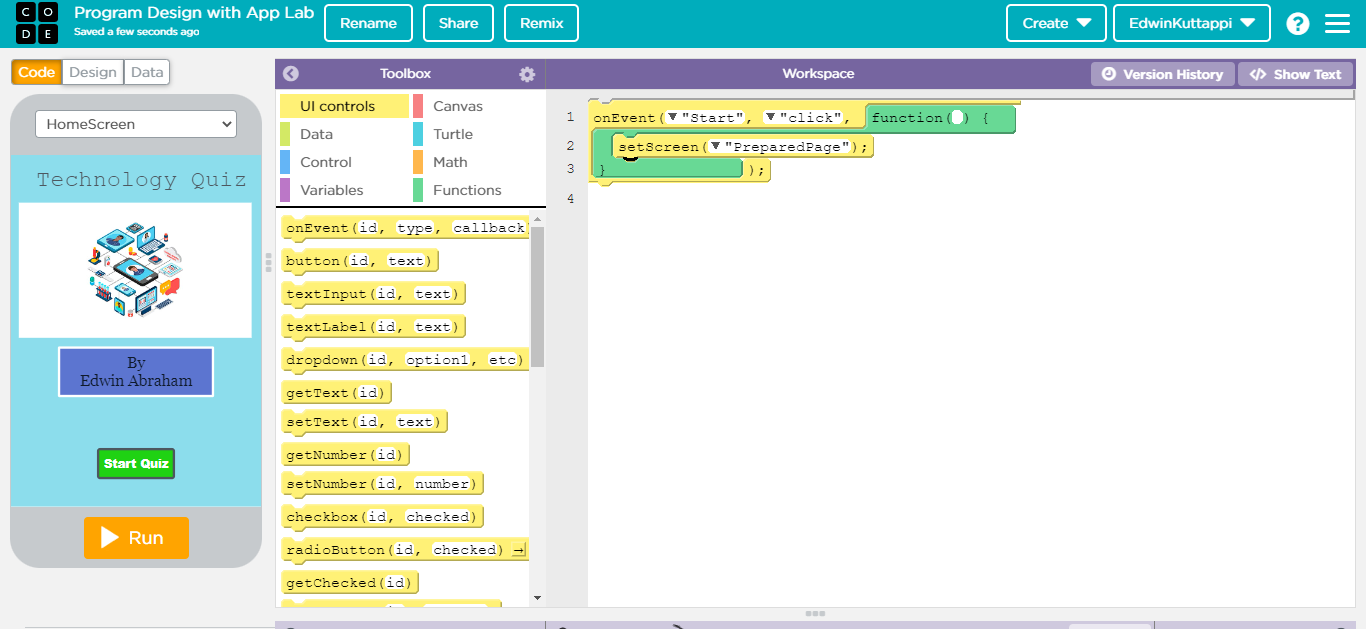
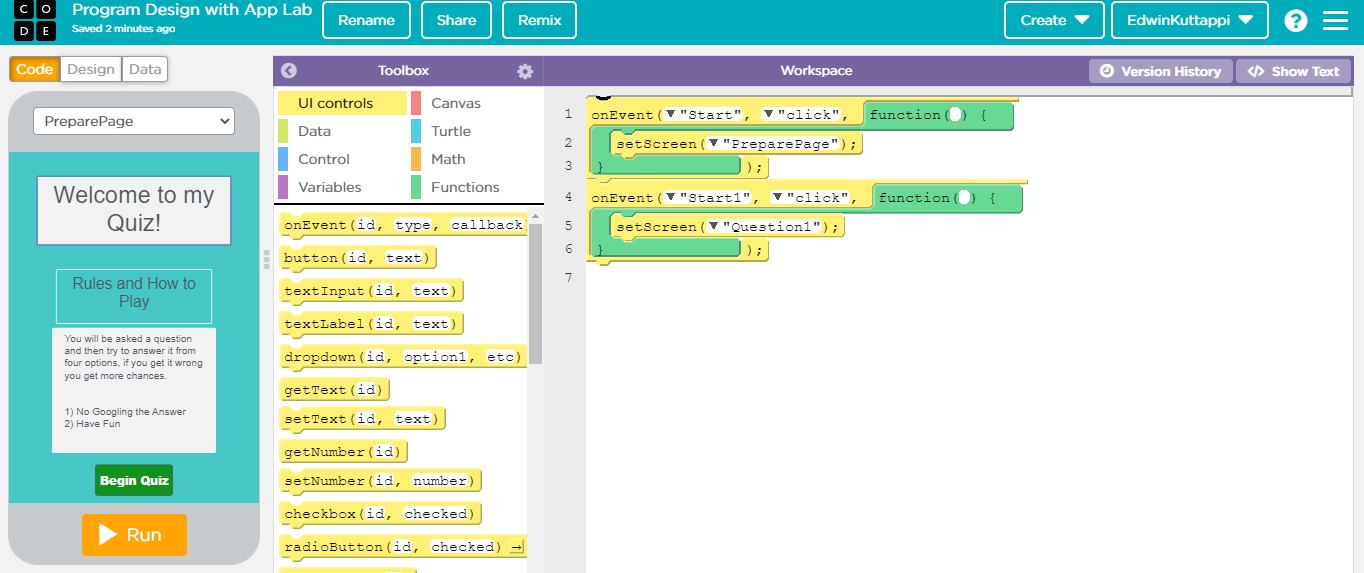
I also made a new screen for the rules and how to play page and I added code to make sure when the button was clicked it would switch to the rules and how to play the quiz. Here is a picture of what my homepage looks like

This is a picture of what my instruction page looks like and i used the same code as I did for the first button, I just changed it a little bit to make sure the code detected the right button.

The Designing and Coding of Question 1
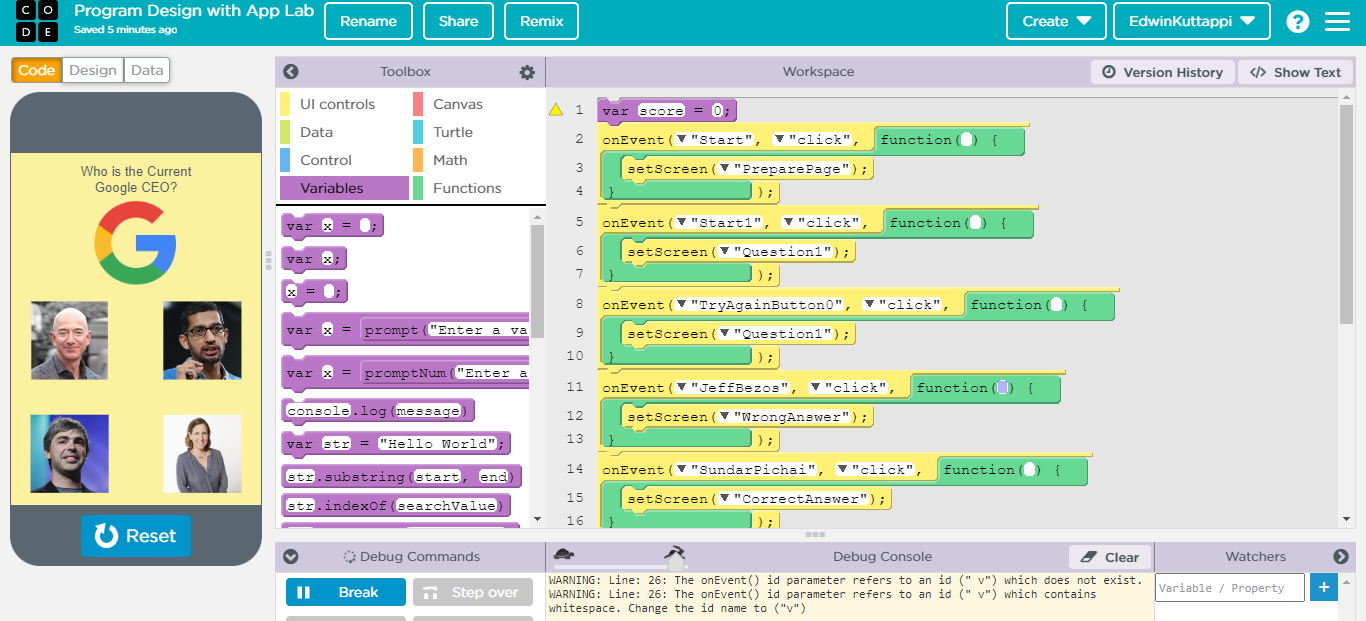
I started to make the questions and the first one would be about who the CEO of Google was and of course that is Sundar Pichai. I made it so that you had to click on the picture to respond. Here is a picture of what the first question looks like and whenever the user clicks on the wrong image, it will tell them that it is wrong and allow them to answer it again.

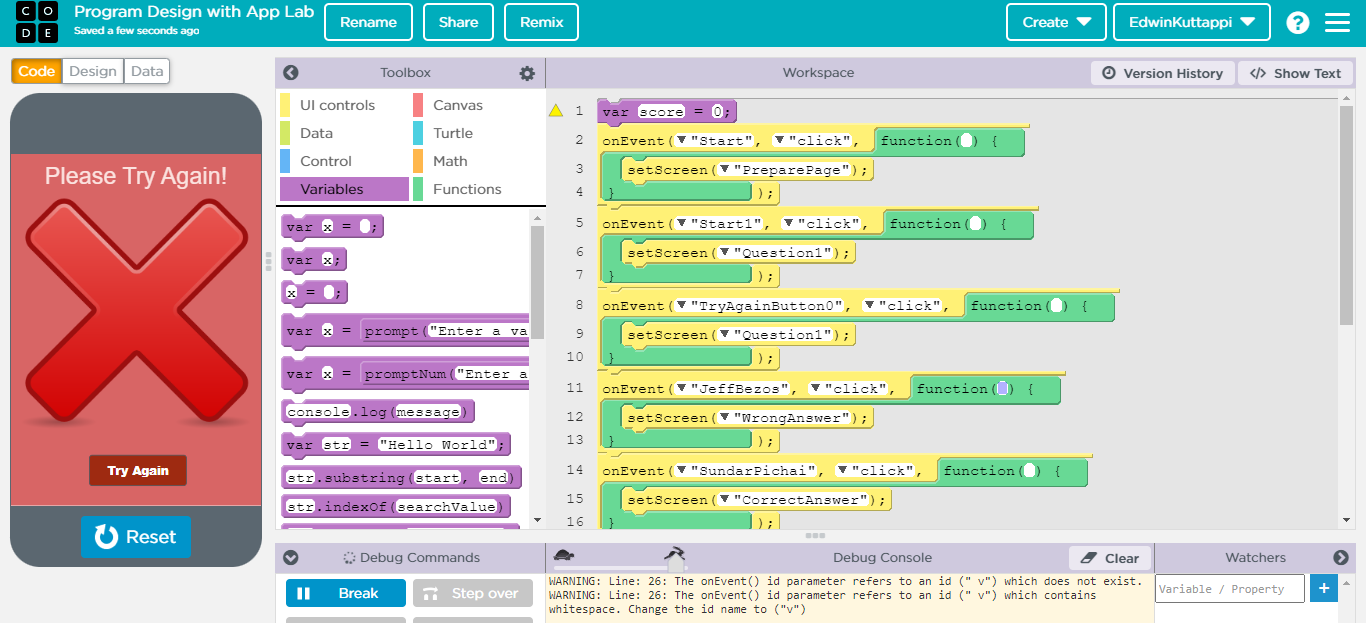
If the user clicked on the image of Jeff Bezos or anyone else it would send them to this screen

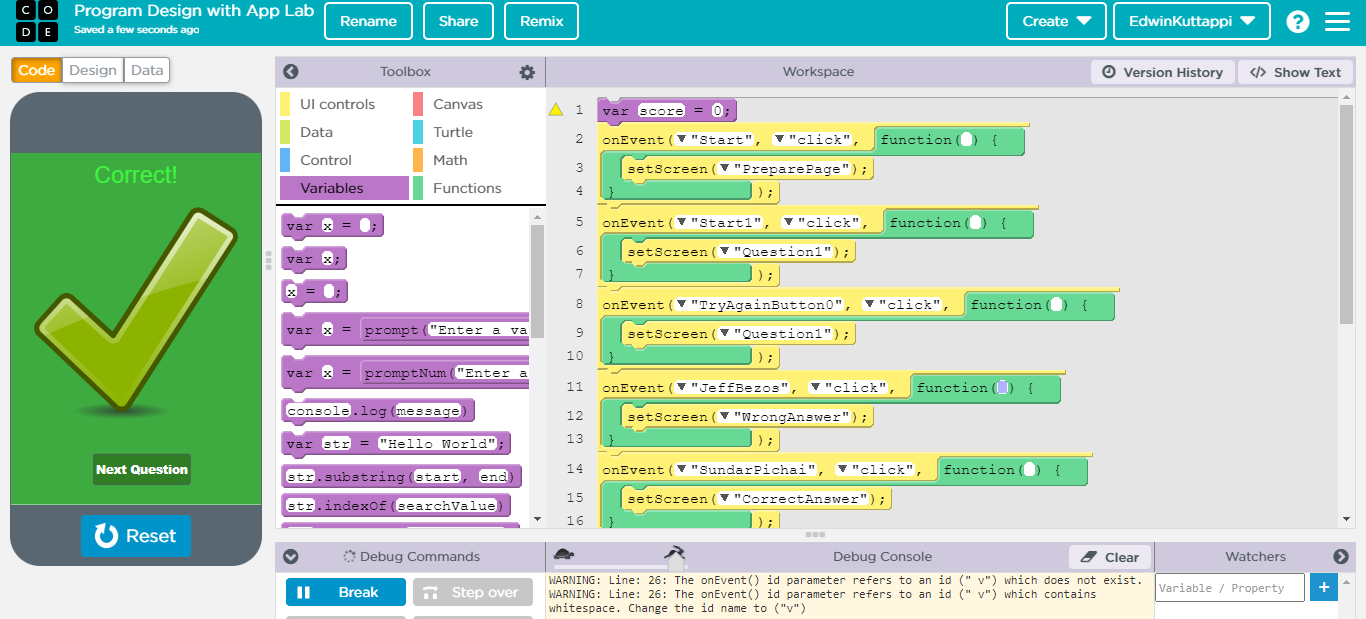
If the user clicked on the image of Sundar Pichai it would send them to this screen

My First Challenge
I have encountered one of my first issues and I have been told that I need to have a score at the end of my quiz, so I plan on just not allowing the users to redo the questions and just letting them have one chance and using variables at the end to tell the user the score. This does help me because this way, I do not have to make separate buttons for each time the user gets a question wrong to send them to next question, but I do have to make more screens, but I will make them look the same.
Designing and Coding of Question 2
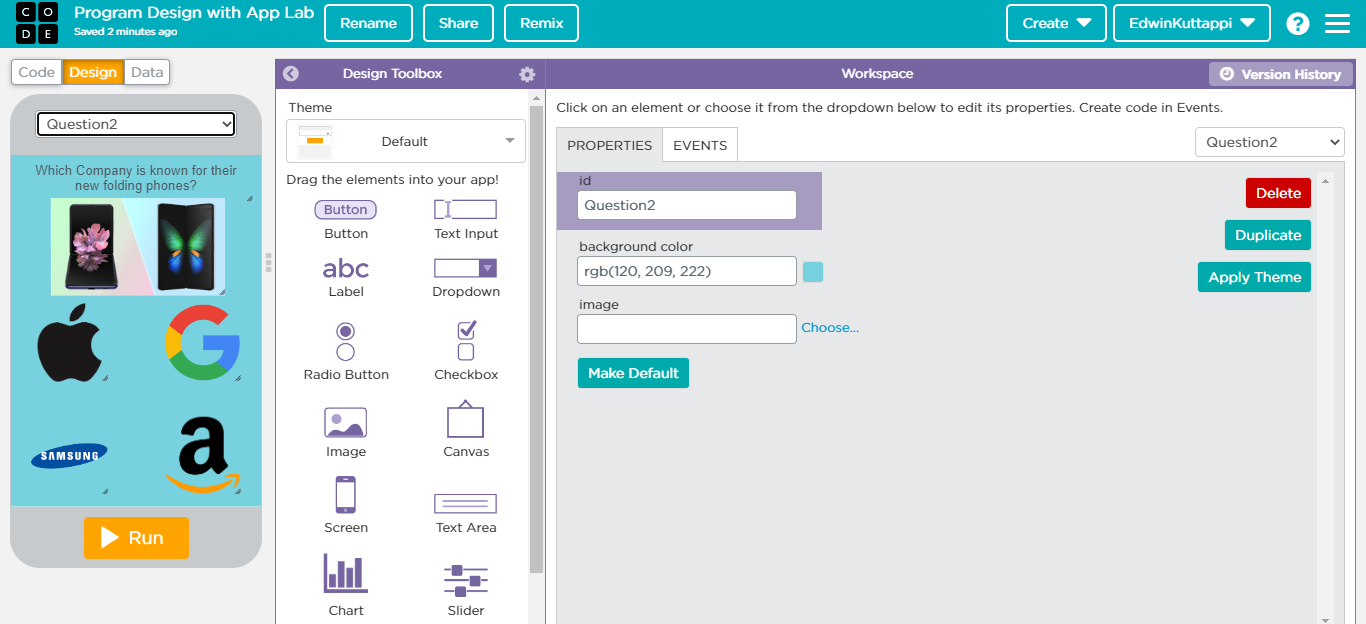
For question 2, I decided to ask a question about Samsung’s new folding smartphones and see if any users actually know about these phones and how Samsung has been able to make their displays foldable. The point of this question is to make users find out about these products and see if they are interested in it. This is what Question 2 looks like when done designing.

I also made the new screens if the user got the question wrong.
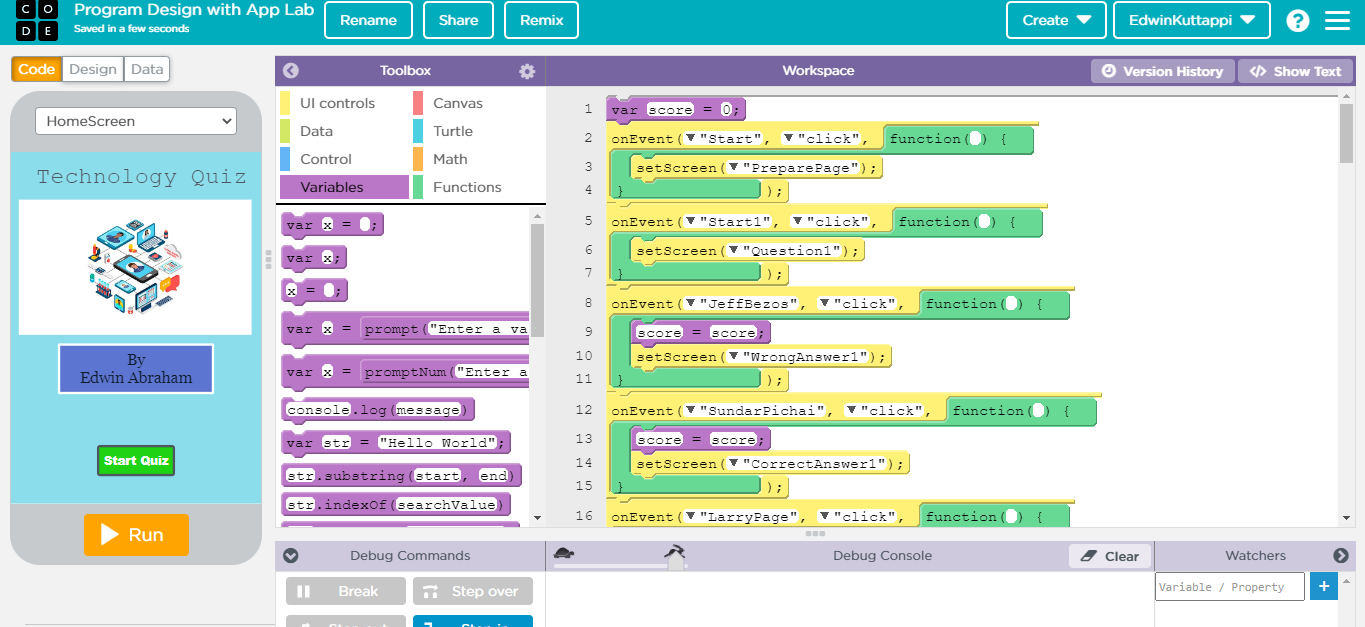
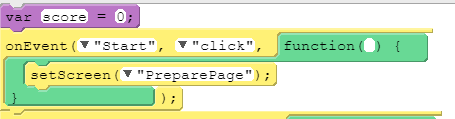
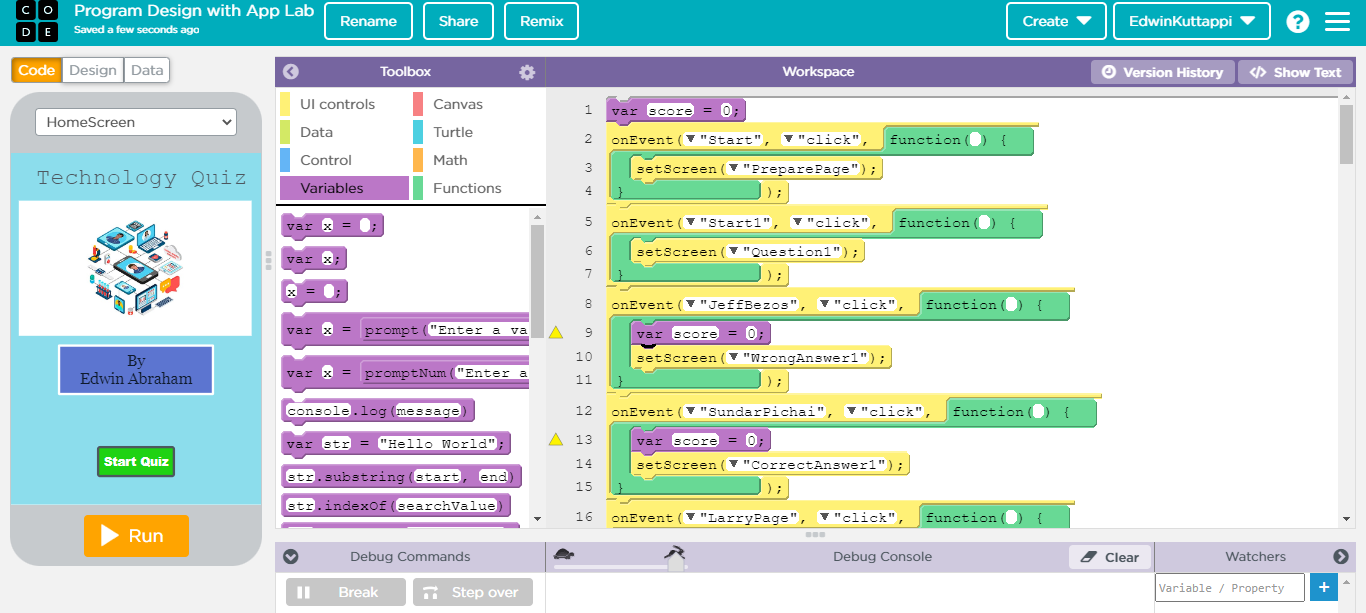
For the coding part of the quiz, I decided to use what I did for Question 2 and whenever a button is clicked, if that response is right it will tell them they got it right, but if the response is wrong, it will tell them they got it wrong. I decided to add a variable at the beginning called score.

The Coding Part was really simple, all I did were add 6 blocks and write what to do when the user clicked one of the buttons, here is what the code looked like.

I do want to add the variables for my score but I want to do that later at the end, right now I want to make sure my code actually works.
Designing and Coding of Question 3
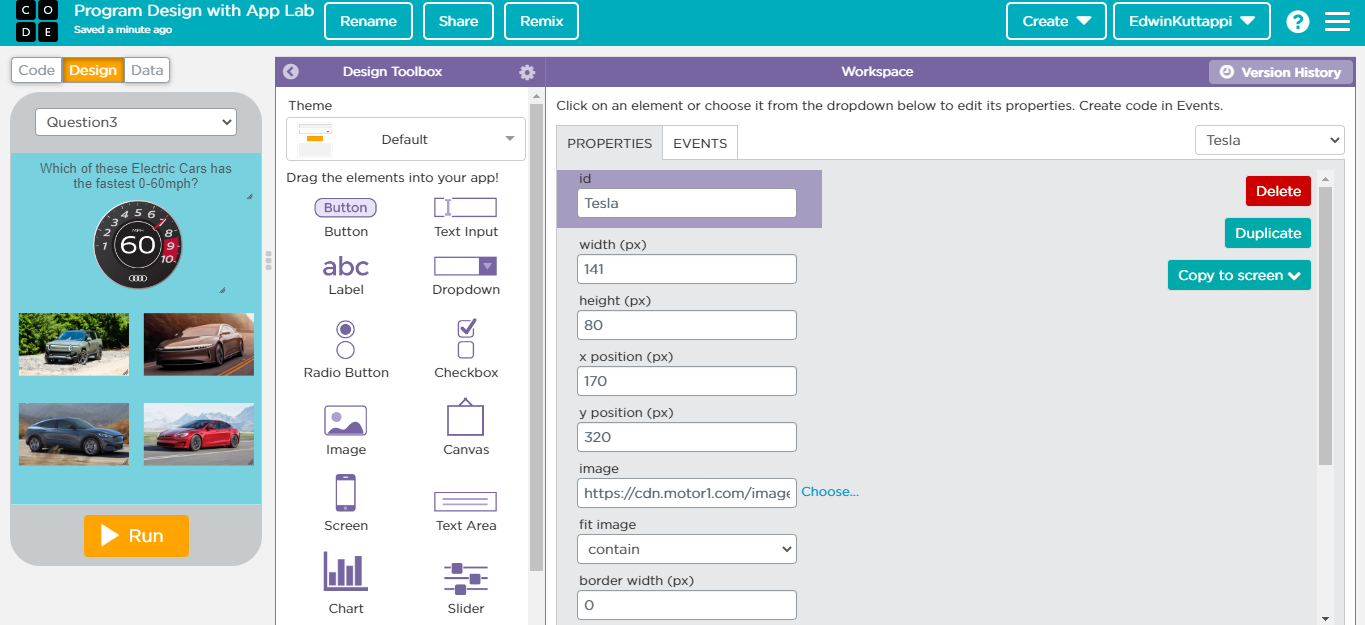
For question 3, I am going to ask a question about electric cars and see if the user knows which one of the cars has the fastest 0-60 mph, and you can actually buy right now today.
After Designing question 3, this is what the questions looks like, there are 4 options, a Tesla Model S Plaid, a Lucid Air Dream Edition, a Rivian R1S, and a Ford Mustang Mach-E. The correct answer will be the Tesla Model S Plaid.

The code is the same for the other two questions and just tells it what to do after a button has been clicked.
Designing and Coding of Question 4
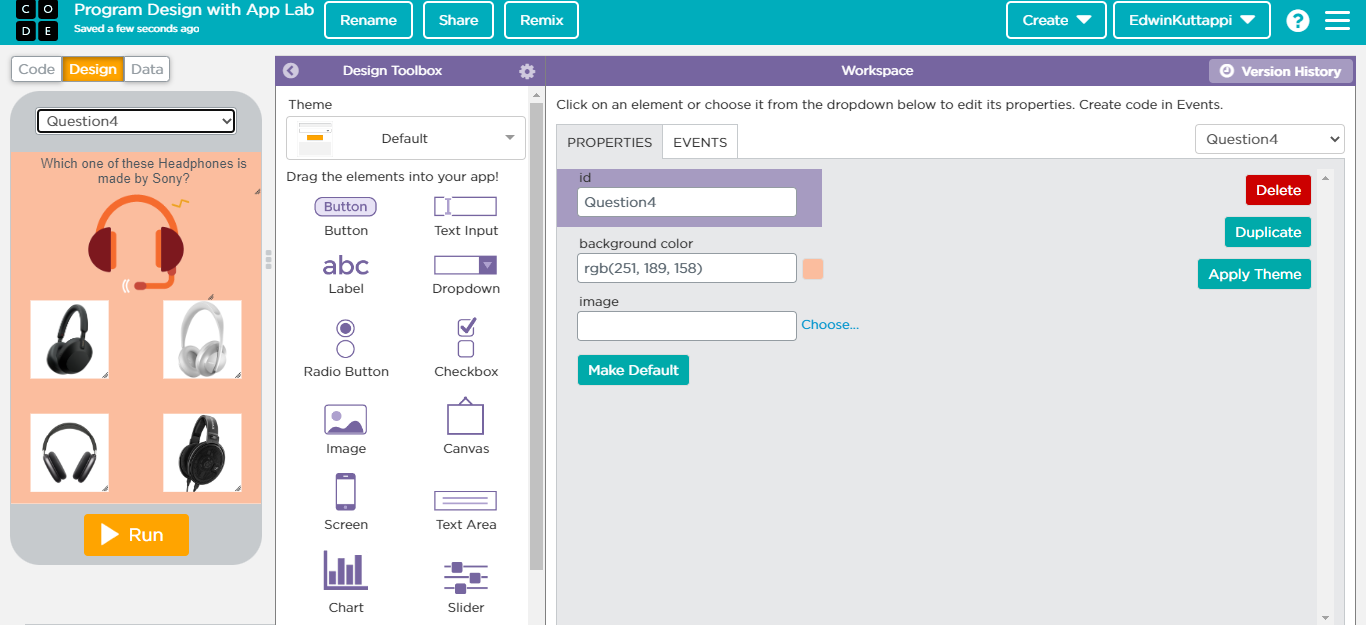
I did what I made for the previous questions but this time I wanted to focus on Audio and let users see all the different headphone designs by different companies to see what interested them. After finishing designing this Question, this is what it looked like.

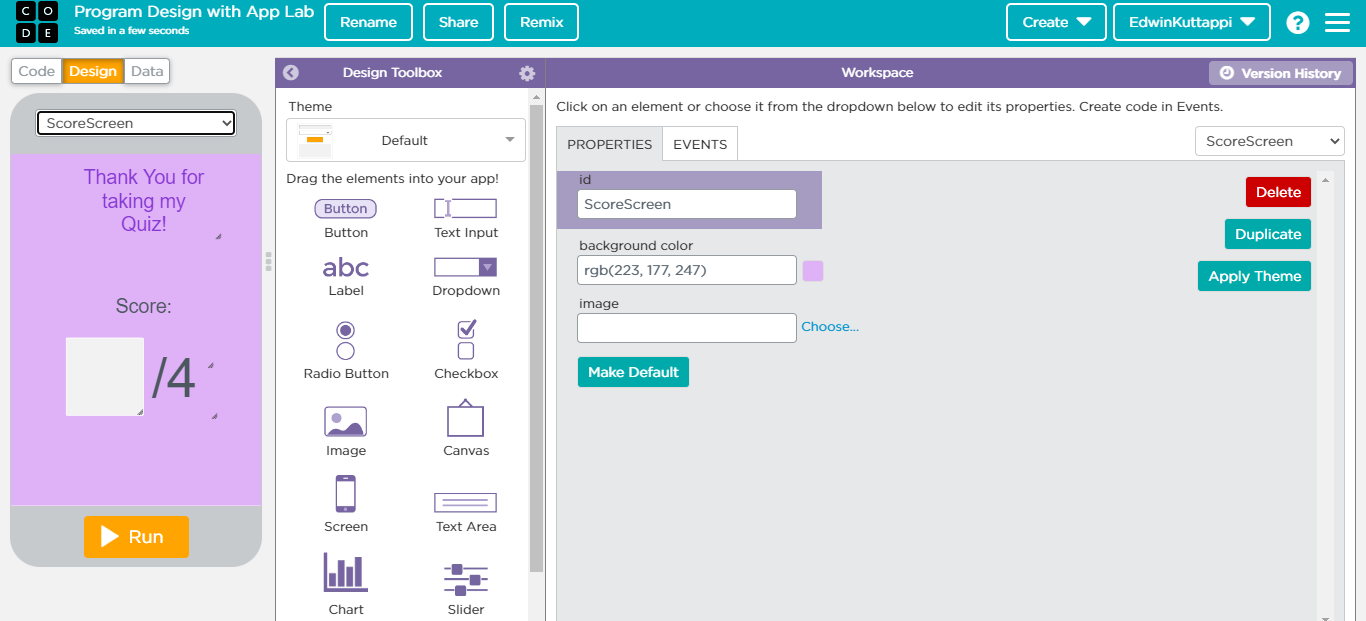
Designing and Coding the End with Score
For this part, I decided to design the page by thanking the users for taking my quiz. Also I decided to take the total score of the quiz the user took and let them know what their score was at the end of the quiz. I did this by adding variables and making sure that in the text box at the end the variable score would be shown.

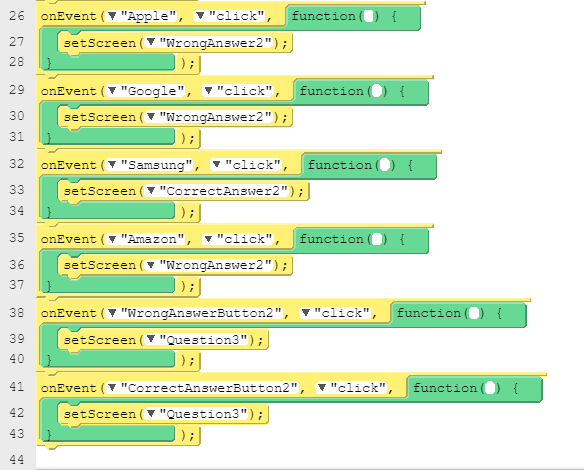
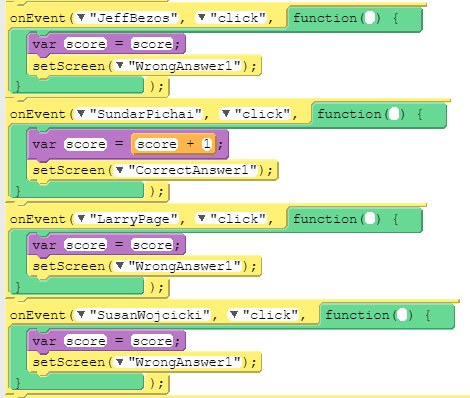
In order to tell the user their score I had to use the variable I had at the end, so I added code to add a point each time the user got a question right, and if they got it wrong the variable would stay the same. Here is a picture of the code that I added for each question.

This tells the user what their score will be at the end of the quiz out of 4.
My Second Challenge
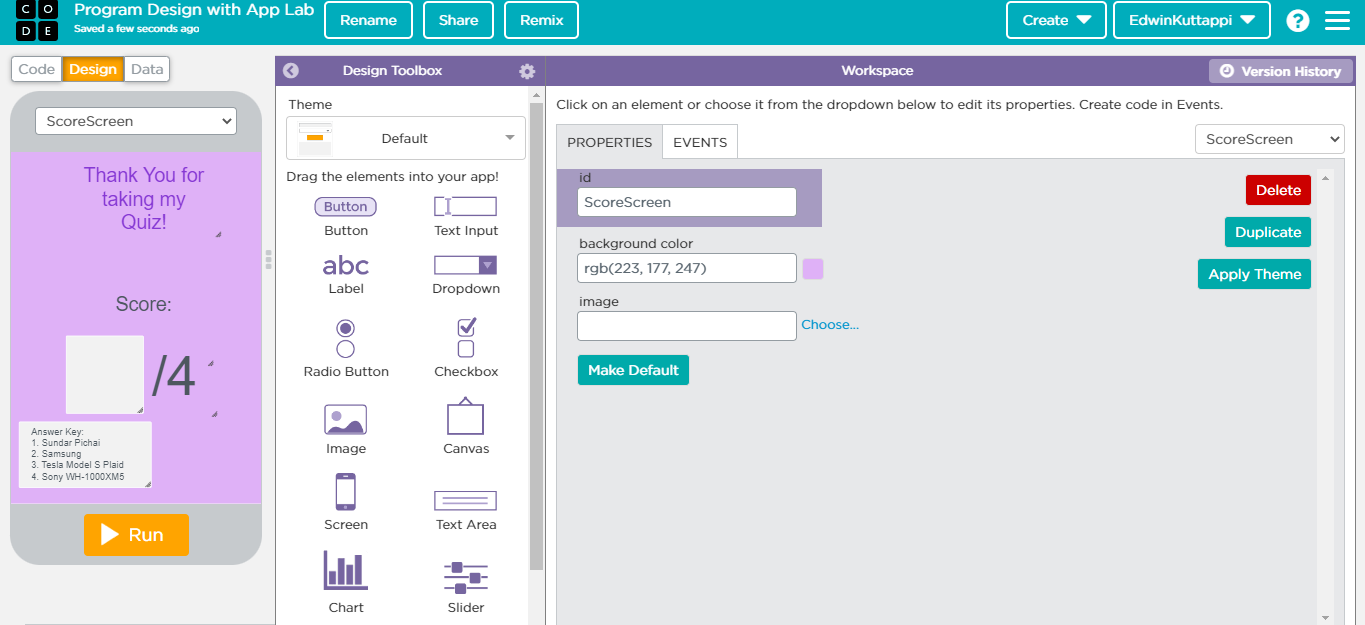
I finished putting all the variable blocks for each one and I tested it, I got one question wrong but at the end of the quiz, this is that image I saw.

In the image, the text box is blank and that means the user does not know their score so I had to try and fix that. In order to fix this, I looked at someone else’s code and found out that I was using the wrong block of code. After looking at someone else’s code, I realized that I was using the wrong block and found out that I was actually defining the variable each time instead of setting the variable to a number.

I found out the right block of code and that basically allowed the variable to be set to the actual score and that variable was kept throughout the whole quiz. This way when I set the text to the actual variable, the key value would show what the user’s score on the quiz was.