Homework Assignment for 3.8 and 3.10
Completing the Hacks given to us for Unit 3, Sections 8 and 10
This Group: Varalu, Advay, Rohin, and Ryan
Notes
- Lists are a collection of data in a sequence that is an iterable
- Each sequence is demarcated with an index, starting from 0. This is known as base 0 indexing
- .pop edits the end of the list
- for and while loops can be used to iterate over loops
- cant go over the number of indices in the index
- Iteration does a repetition of a process
- A List is a collection of data in a sequence that is iterable
- i is the number of times something is repeated
- pop removes the last item from a list
- base 0 indexing is when you start from 0
- A while loop is an over bound interval by comparing it to a conditional
Vocabulary
Iteration - Repetition of a Process
For Loop - FOR LOOP repeats a function for a set number of times; I is the number of times repeated
While Loop - The while loop is used to repeat a section of code an unknown number of times until a specific condition is met
Initialization - What sets the counter variable to a starting value. For example (var i = 0) represents an initial value of 0.
Condition - Allows the computer to know whether or not to keep repeating the loop.
Increment/Decrement - Modifies the counter variable after each repetition.
Indexing / List Index - The position of an element in a list, starting from 0
Nesting - Having one data type or function inside another data type or function, such as lists or loops.
Array - Another name for a list, depends on the language
What you need to do
Exercises
- Complete the exercises and add screenshots of your completed code to your blog
- Reflect on what you learned
Exercise 1
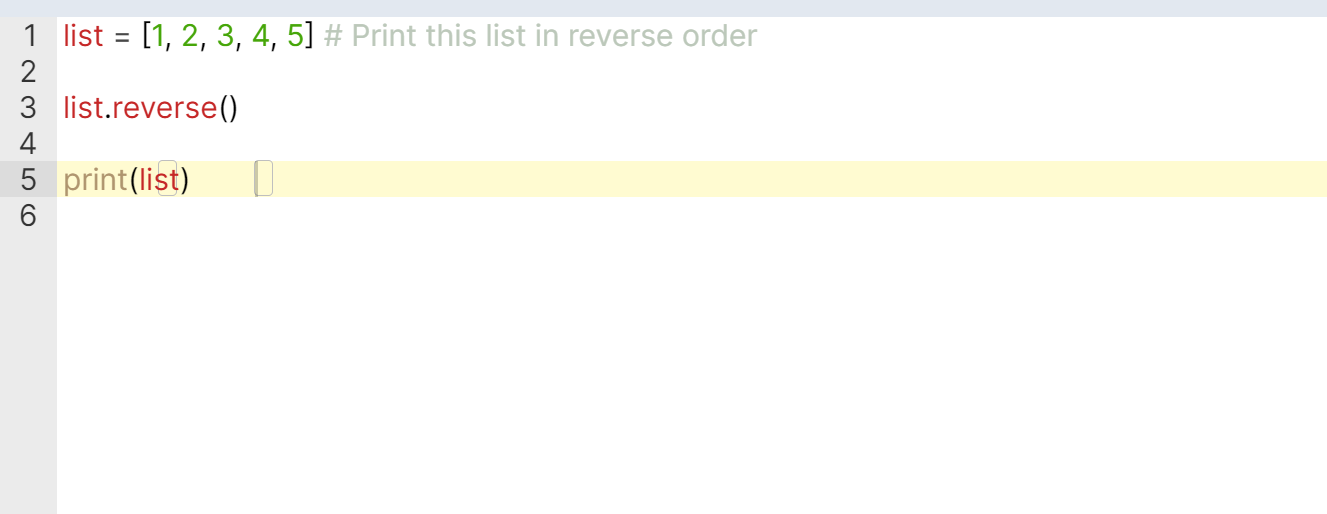
 This exercise was pretty simple and I just used list.reverse, but the instructions asked us to do it with iteration, so I used a for loop and made it run for every value inside the list. The code that I used here was really simple, and all I did was take the original list and then reverse it into a new list and then print that.
This exercise was pretty simple and I just used list.reverse, but the instructions asked us to do it with iteration, so I used a for loop and made it run for every value inside the list. The code that I used here was really simple, and all I did was take the original list and then reverse it into a new list and then print that.
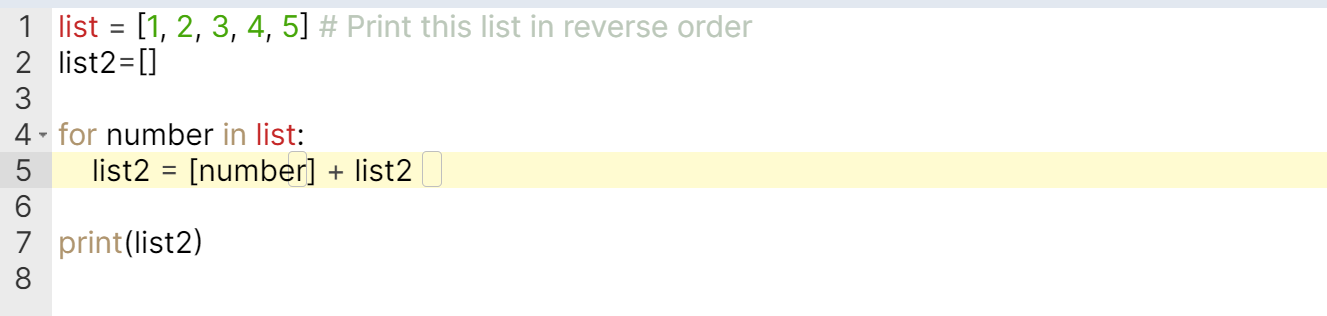
 This is probably the right way to do it, I did this with a for loop and was able to use it to run the code and make it add it’s value for each one in the list. By using a for loop here, I was able to actually fufill the iteration requirement and able to print the reverse order. However, I am not sure if we were supposed to print each number on a separate line, but I could not figure that out. I assume we would use a for loop function and then print something like i, it would be interesting to find out how to do this, and see if I was close.
This is probably the right way to do it, I did this with a for loop and was able to use it to run the code and make it add it’s value for each one in the list. By using a for loop here, I was able to actually fufill the iteration requirement and able to print the reverse order. However, I am not sure if we were supposed to print each number on a separate line, but I could not figure that out. I assume we would use a for loop function and then print something like i, it would be interesting to find out how to do this, and see if I was close.
Exercise 2
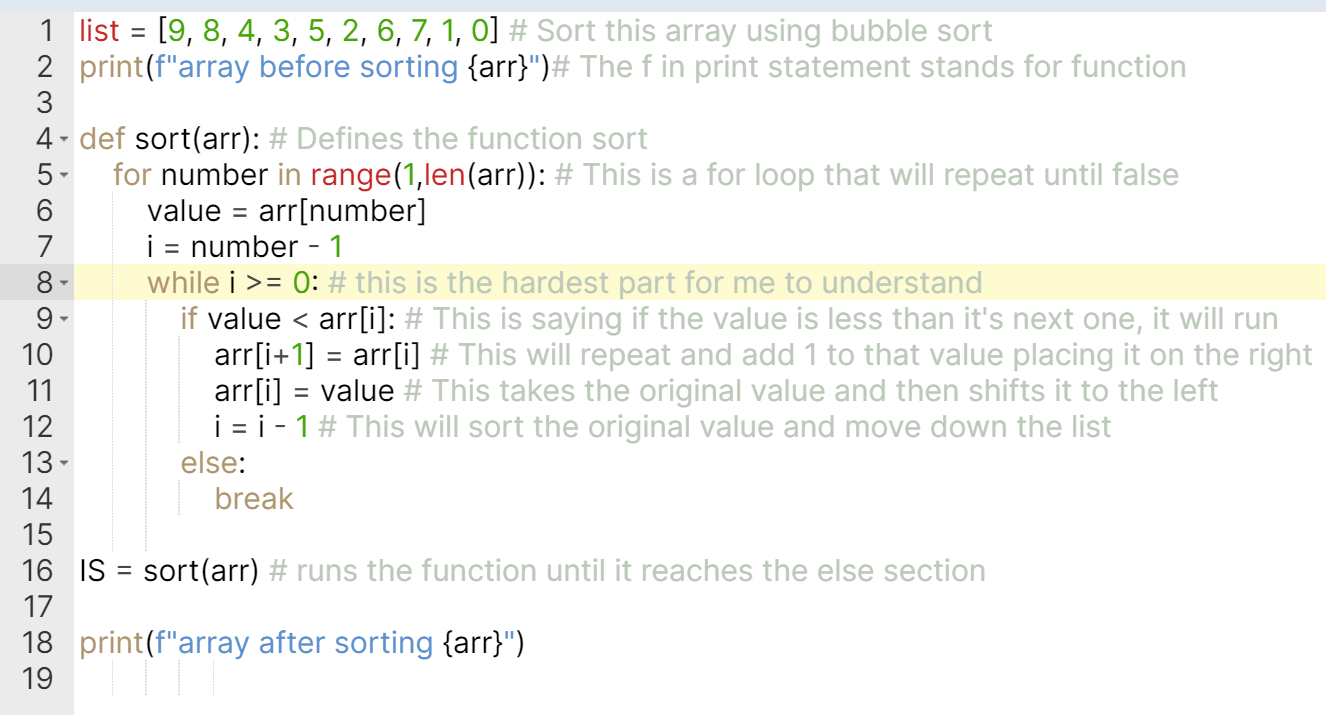
 This was definitely the hardest problem or exercise that I had to do, even harder than the quiz. I couldn’t complete it so I moved to the quiz, so yeah this exercise was quite hard. I was not sure what was meant by bubble sorting. I decided to do a quick google search and this was good because after looking at it, I remembered I saw something similar in the lesson for Section 10 about Lists.
This was definitely the hardest problem or exercise that I had to do, even harder than the quiz. I couldn’t complete it so I moved to the quiz, so yeah this exercise was quite hard. I was not sure what was meant by bubble sorting. I decided to do a quick google search and this was good because after looking at it, I remembered I saw something similar in the lesson for Section 10 about Lists.
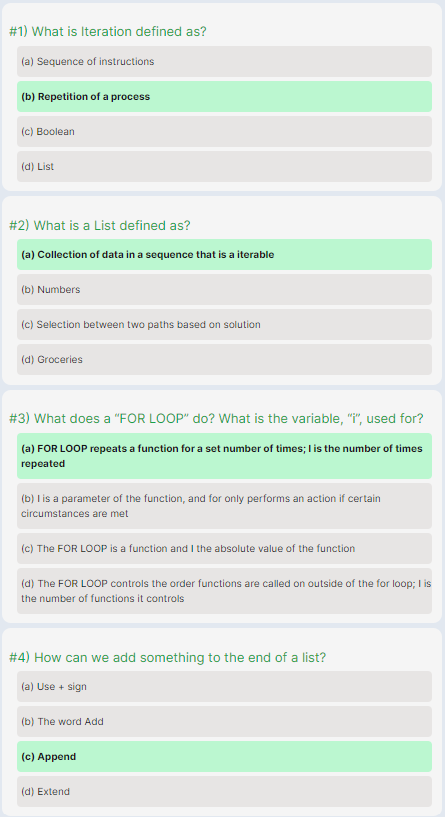
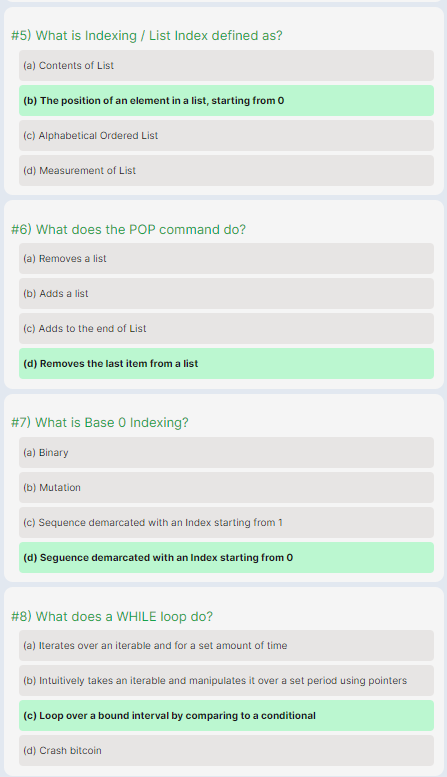
Multiple Choice Quiz
- Complete the quiz and add screenshots of the questions you got wrong to your blog
- Reflect on what you learned
- If you got everything correct, look at the javascript code used to create the quiz and explain how the use of lists and iteration helps to make the code more efficient



Corrections
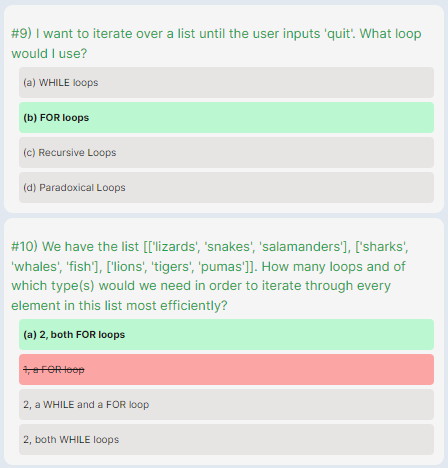
I got Question #10 on the quiz because I wasn’t exactly sure how many for loops we needed to use, but I knew that we needed to use a for loop because. There was 3 lists in the list, so I thought we could just use one for loop in order to iterate through. I believe that using one for loop would work but be less efficient, I think that by using 2 for loops it iterates through the lists much faster.
Reflection
I felt like I knew everything from the quiz and could answer every question. I just had a little bit of a problem with Question 10. I was not sure how many loops are exactly needed to iterate through the lists efficiently. Overall, I felt that the quiz was pretty easy and everything that was in the quiz was covered during the lesson
JavaScript Code
When I first clicked on the quiz, I was really impressed with the UI. I really liked the UI and liked that it looked so nice. I think whoever made this quiz did a really good job with the UI and made it really friendly to work with, and the other effects also impressed me. I thought that this would have taken a lot of code, but after clicking on it, I realized that was not the case. The code was way more simpler and shorter than I initially thought. I noticed that they just made a function for the questions and then used a for loop to display it making it a lot more easier than having to type out each question in each cell. The Lists and Iteration both help to simplify this code a lot, and it also makes it easier for anyone trying to understand what was going on, the code was not too overwhelming, so it was easy to understand.
Submit your Clean and consolidated review tickets here in the format:
- Name (First Last): Link